But first, go back and read my recent post on using Construct 2 to bounce a ball. http://firefoxosgaming.blogspot.com/2014/04/bouncing-ball-in-construct-2-game.html. I've written several posts on bouncing balls, showing six different ways to do it with CSS, Canvas, and SVG. But now there's a seventh way, and a very easy way, to do it with Construct 2.
Compare the 154 lines of "simple" HTML5 CSS code to bounce a ball in my latest CSS shell post at http://firefoxosgaming.blogspot.com/2014/03/son-of-css-shell-game-programming.html. Now compare that with the roughly 20 steps for doing the same thing in Construct 2. But those 20 steps are all about picking from lists, filling in blanks, and not worrying about missing a semicolon! And we won't even talk about how hard it would be to write the same code in Java for Android or Objectionable-C for iPhone!!!
Today's post is about taking that boring bouncing ball and turning it into a simple game. Why not try PaddleFox?
This is the game that I wrote and placed in the Firefox OS Marketplace. You can get it there at https://marketplace.firefox.com/app/paddlefox and you can read how I created it at http://firefoxosgaming.blogspot.com/2014/01/paddlefox-game-programming.html.
PaddleFox is 268 lines of juicy HTML5 goodness made possible by using SVG (in its most delicious form, the direct SVG DOM) with a little bit of CSS thrown in for good luck. But no Canvas. Ugh. I hate Canvas. (Well, not really, but I really like the object-oriented retained-mode SVG much better!)
So, how would I do this in Construct 2. Well, the answer is ... I did it extremely easily. I already had a bouncing ball. All I had to do was add a paddle!
So let's begin where we were with the bouncing ball. Here's Construct 2 with the ball in place.
The first thing to do is create a paddle. Double-click on the board (Layout 1) and add a Sprite. Click where you want it to go on the board. You'll get the Edit Image dialog. But instead of loading an image, let's do something simpler. We'll make a sprite out of thin air.
First pick a color for the sprite by clicking on the paint bucket on the left. The color picker will come up. Pick a color.
I picked blue! That's RGB(0,0,255) if you're curious. But because this is Construct 2, all you need to know is blue, you don't need to care about all those messy numbers!
Then once you've picked your color, click on the square in the middle of the Edit Image dialog. It will turn blue (or whatever color you picked).
Next, grab the edges of the blue square and resize it so it looks like a paddle. Here's what I did:
Kill the Edit Image dialog and modify your new paddle. Notice that you didn't need art because you were making a rectangle. Dull, but good enough for now. Your paddle is sitting on the board now, keeping the ball company.
But let's go to the paddle properties and make sure your paddle is a good paddle.
I made the paddle 128 x 32 pixels and gave it a position at 160,400. This makes it fit on the grid nicely. It could be anywhere as long as its near the bottom, but I thought it might be helpful to have everything on a simple 32x32 grid.
Next I wanted to give the paddle some behaviors. You'll see this a lot.
1. Create an object.
2. Position it on the board.
3. Give it behaviors.
That makes it a real object with form, position, and ... behavior. Well, what kind of behavior should a paddle have? (And I keep hearing Austin Powers saying, "Oh, behave!"
Click on Behaviors in the Properties window.
I gave it just two simple behaviors.
1. Solid. It is good to be solid. That way balls can bounce off it.
2. Bound to Layout. This keeps the paddle from going off either side.
The second behavior would take complicated code in HTML5, calculating the edge value and making sure you don't go beyond it. But Construct 2 does this for you with one quick choice.
Also, give the paddle a name. Go over to the Projects window and rename the new object something like "Paddle" so you can come back to it later. Naming is always a good idea!
The paddle is ready. But how do you move it? In HTML5 you'd set up an event handler and process it when the mouse (or finger) does something. In the HTML5 version of PaddleFox, I calculated where the mouse click was and if it was on the left side, I moved the paddle left, and right, right. Firefox OS will interpret a touch on the screen as a mouse click, by the way, and Construct 2's mouse clicks are interpreted the same way.
So I want some way to interpret clicks. After thinking about it, and wanting it to be easy and as calculation-free as possible, I came up with this solution. You may have another.
What I did was to have two invisible objects, one of the left, the other on the right, and do something when you click on them.
To make things easy, the first step of doing this is to create a new layer. In the free version of Construct 2, you're limited to 4 layers and 100 events (we'll see events in a minute). But we only need two layers here. The first you've already been using, and the second will now appear. Layers are an easy way to keep objects separate and also serve as a series of planes so that the top layer is what you see first and lower layers may be obscured by objects on the top. Also, layers can be temporarily turned off so you can work on complicated stuff, on layer at a time. You can read about layers in the Construct 2 manual at https://www.scirra.com/manual/85/layers.
Layers are under the Projects window. There's a tab at the bottom of that window that says Layers. Click on it to see the current layers.
Click on the + (plus) button to create a new layer. I called my new layer Layer 1 but you can call it anything you want.
After you do that, you'll have two layers to play with:
Layer 0 was the earlier layer and is "behind" Layer 1. Notice that I've unchecked Layer 0 right now because I don't want to see the ball and paddle.
I want to add an invisible object that will cover the left side of the screen. So the first step is to create a new object. Just double click on the board and like you did with the paddle. You don't want any art and you don't want any fill. Once you've got your new object, kill it.
You've got a new object on the screen. Stretch it to cover the whole board so it looks like this:
Next, drag the right edge over to the middle so it looks like this:
When using invisible objects like this which will be used for what is called "hit testing" you can overlap the edges, but you'll want to keep the right edge of this left object flush with the center so you don't have a confusion if the user taps near the center.
Rename this object something like LeftTouch. You can check the values with the Properties window:
Note that Opacity for 100 means solid, so you should see it. But you don't because there isn't a picture or color there. An interesting quirk. If you added a color, you could make it zero opacity so it was invisible and then when you touch it, you could make it 100% opaque for a second so the user know they touched something. But I'm trying to be simple here.
Do the same procedure for a right invisible object covering the right side of the board on Layer 1. Name it something clever like RightTouch.
Next you need to add Mouse functionality. Do this by going to the Projects window (push Layers out of the way) and right-click on Object types and select Mouse.
Now you are ready for the mysterious world of Events. You've had the Layout tab selected all this time so you could see the board. Up at the top but before the ribbon you'll see a few tabs. Click on Event Sheet 1. It will be blank.
To add your first event, double-click on the Event Sheet. You'll be asked to select an object.
This will match the objects you have added to the project. Double-click on the Mouse object.
These are the events that the mouse can respond to. Pick "On object clicked". You'll get this dialog:
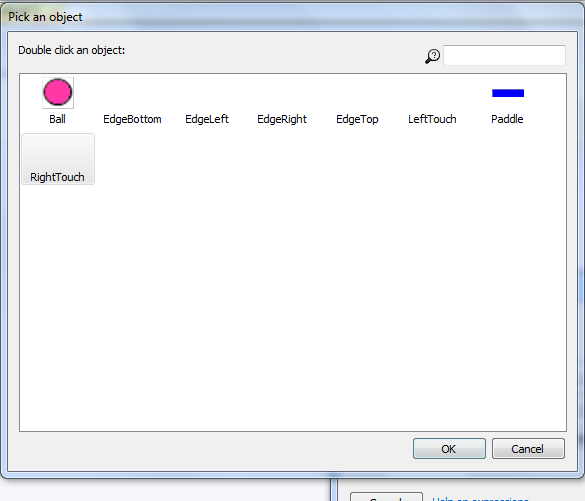
This asks you which object you want to see if it was clicked. Pick one of the hit target objects we just created.
Then choose the values you see above for the RightTouch object. You want to detect the left mouse button, you want to detect a click, and you want it to be the RightTouch object. Click Done and you are done. Except you want to do the same thing for the LeftTouch object. Your event sheet will now look something like this:
This tells you that the LeftTouch and RightTouch objects are ready to be clicked on by the mouse's left button.
But what happens? You've got the events, but nothing will happen. You need to supply Actions!
Actions are needed for an event. Think of them as event handlers. An event takes place, like a mouse button click, but you need an action to then take place. To the immediate right of an event you'll find the words Add action.
You'll get a list of object to pick from. Pick the paddle. You want action on that paddle.
The action you want to choose is "Move at Angle". Notice that you see a little picture of the paddle to remind you that you're moving the paddle.
When you choose that action, you then need to tell Construct 2 what angle:
The angle is 0. For Construct 2, zero degrees is straight right. So this is for the RightTouch object and the distance you want it to travel is 16 pixels. Every time you click on the RightTouch object (representing the right side of the screen) the paddle will move 16 pixels right until it hits the edge and then it will not go further.
Do the same for the LeftTouch object, but make the Angle 180, and you're set for the paddle!
Your Event Sheet should look like this:
This tells you what events will be processed and what action will happen. This is really nice because you can tell what will happen.
Click on the big arrow at the top of Construct 2 and you can watch the ball bounce around. Click on either side of the screen and see the paddle move. Cool!
And the ball bounces off the paddle. Amazing. But ... there are two more things that would be nice to add that would make it a real game.
1. Have it so that if you miss with the paddle, and the ball hits the bottom edge, the game is over.
2. Notify the user that the game is over!
3. Stop the ball from moving.
And this is really easy with Construct 2. We'll do it by displaying a message saying that the game is over and stop the ball.
To do this, we need to add a Text object. Go to the Projects window and right-click on Object types and choose a Text object. Place it on the Layout screen where you want the text to be displayed. Somewhere near the top.
Check out the Text object Properties:
The important property here is to make the Initial visibility to Invisible. You don't want this text to display until the game is over. And now to set that up.
We need to add one more event. We want to see what will happen is the ball hits the bottom edge. As you may recall, in the bouncing ball example in my earlier post on Construct 2, each of the four edges is an invisible box that is just a line. I called mine EdgeBottom.
Double-click on the Event Sheet and select Ball. You'll get this:
You are interested in Collisions and in particular, "On collision with another object". Select that and click on Next.
Click on Done to end your Event. But now you must select an Action to go with that Event.
Click on Add action and choose the Text object. Then select "Set Visible" and make the visibility "Visible".
Next do the same thing and add a second action and then choose Text and this time select "Set Text" and give it the value "Game Over!"
Finally, to stop the ball, add a third Action for the ball. Under Bullet, select "Set Speed" and give it the value zero. Your ball will stop.
Here's what your Event sheet should look like:
That's it. You're done! Just press the big arrow at the top and run the game. You can export it and choose "Open Web App" which is the name of the Firefox OS Marketplace. If you want to put it in the Marketplace, just make sure you change the icons from Construct 2 to your own icons and that all your information applies to you, not to me or Construct 2 defaults.
This is just so cool! Now anyone can make a game for Construct 2.
Here is what the results looks like for Firefox OS:
And here is what it looks like when the game is over!
If you want to download a copy to run in Construct 2, you can get it at http://thulfram.com/1GAM/April%202014/PaddleFoxC2.capx
I'll be playing around with Construct 2 for the next few weeks, finding out other cool things it does and how to transfer those cool things to Firefox OS.
Stay tuned, but not iTuned!